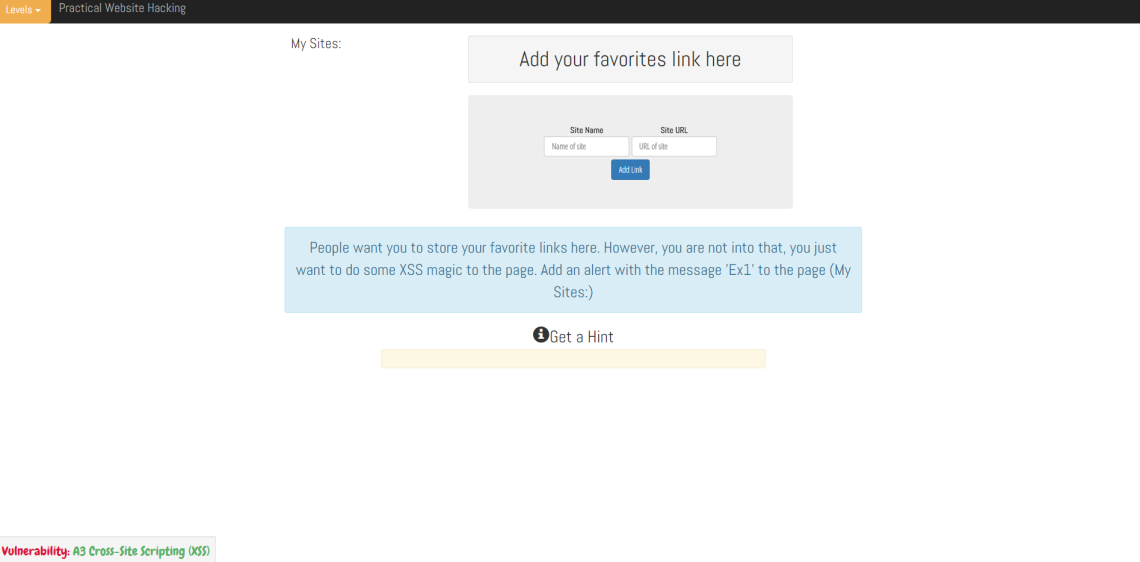
Livello 1
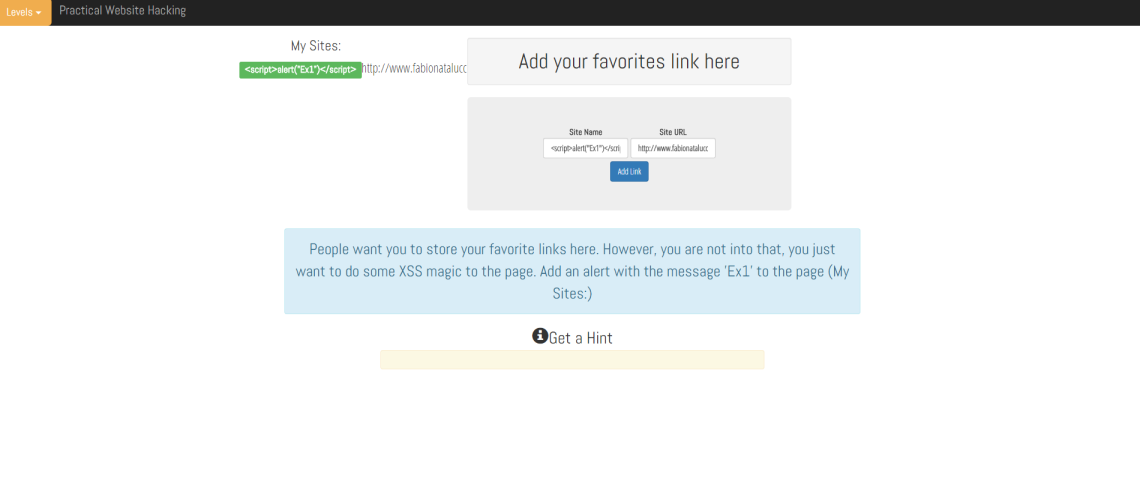
Questo livello è abbastanza semplice, consiste nel fare uno script injection di un alert con il valore “Ex1”. Per prima cosa ho provato subito la strada più facile.
<script>alert('Ex1')</script>
Ma il controllo html5 mi ha bloccato, così ho aperto il codice della pagina e nel tag relativo al form
<form class="ex1" class="form-horizontal" action="">
ho inserito l’attributo “novalidate” che mi ha permesso di disattivare i controlli html5 sugli input.
<form class="ex1" class="form-horizontal" action="" novalidate>
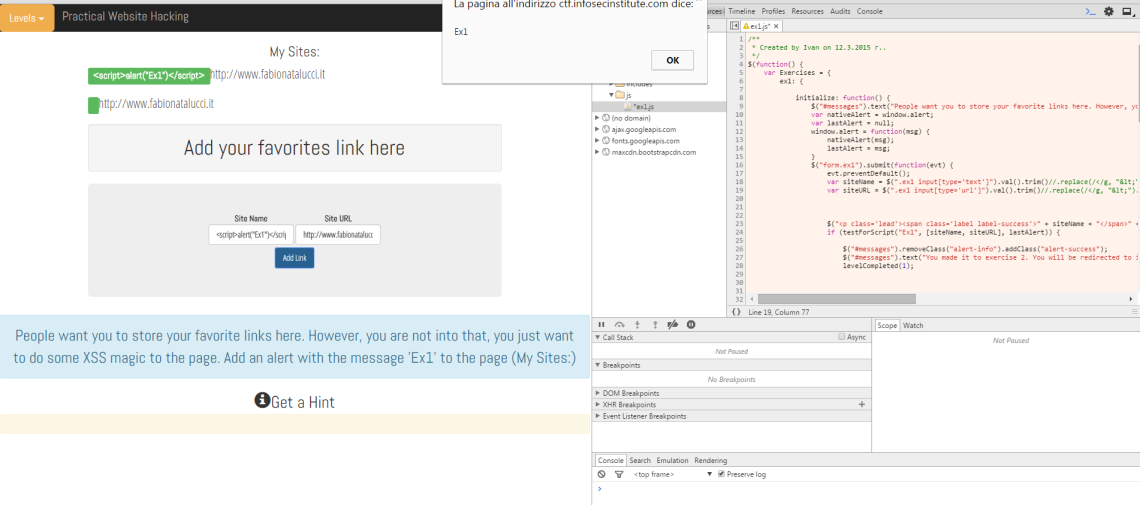
Così ho riprovato ad inserire il mio script di alert e ha restituito i suoi benefici mostrandomi nella pagina l’alert appena inserito.

Purtroppo il codice inserito non viene eseguito. Questo perché esiste una funzione che esegue dei controlli sugli input, così ho cercato nei vari javascript del codice che poteva fare al caso mio. E nel file ex1.js è presente un replace fatto con jquery
var siteName = $(".ex1 input[type='text']").val().trim().replace(/</g, "<").replace(/>/g, ">");
var siteURL = $(".ex1 input[type='url']").val().trim().replace(/</g, "<").replace(/>/g, ">");
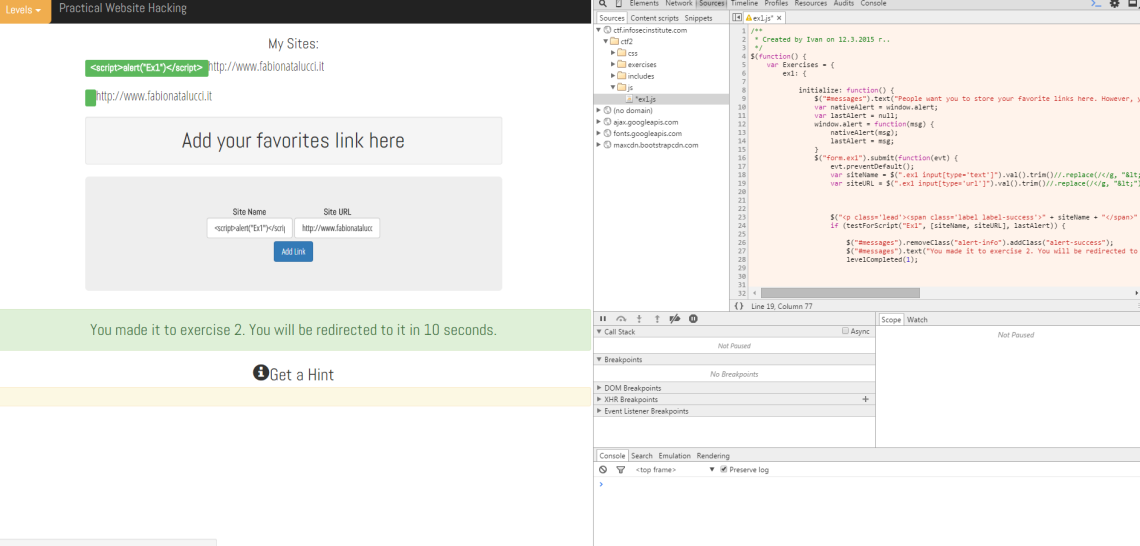
il replace invalidava l’esecuzione dello script, perché sostituiva i caratteri < e > con i rispettivi < e > . Grazie Chrome, ho commentato la parte dello script del replace. Dal tab Source cercare lo script e modificarlo con:
var siteName = $(".ex1 input[type='text']").val().trim() //.replace(/</g, "<").replace(/>/g, ">");
var siteURL = $(".ex1 input[type='url']").val().trim() //.replace(/</g, "<").replace(/>/g, ">");
Dopo la modifica ricordatevi CTRL+S per salvare.
Così ho rieseguito, il form
Ecco che appare l’alert con il valore Ex1, che viene riconosciuto dalla funzione javascript.
Consigli: il risultato di questo esercizio è una stored XSS (se avesse salvato in database i risultati dei nostri input). Dallo studio della pagina si risale subito allo script ex1.js, una volta studiato il suo comportamento è stato subito chiaro dove era il problema principale.
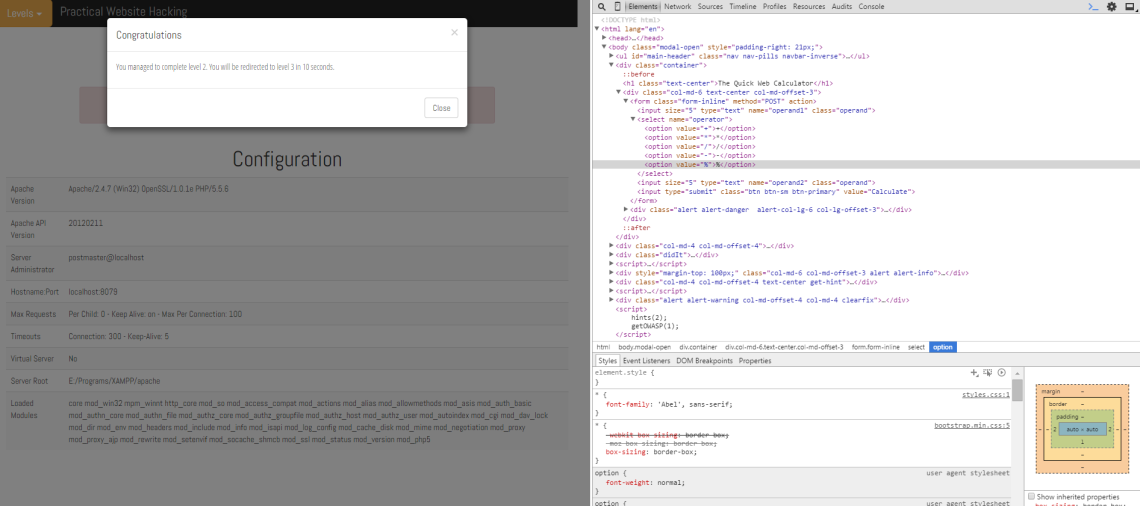
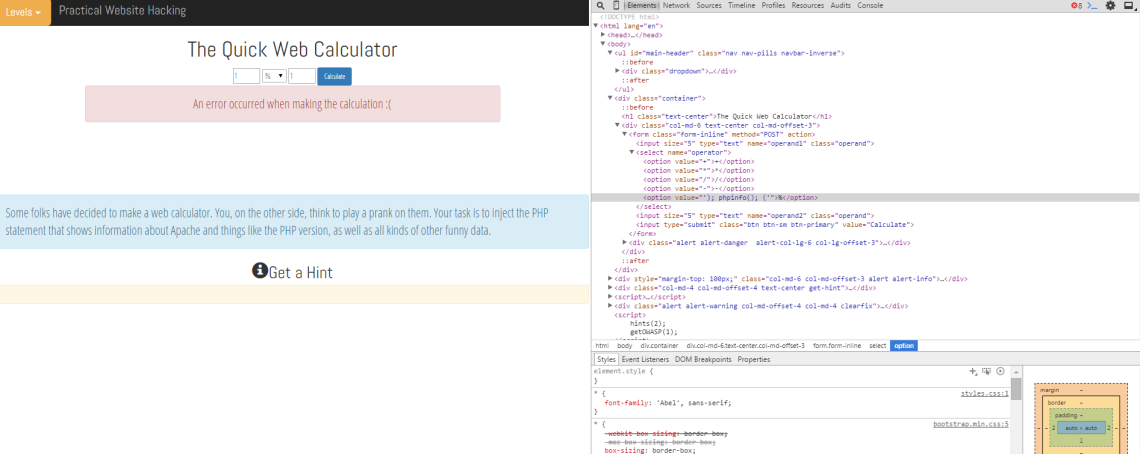
Livello 2 – The Quick Web Calculator
In questo livello viene presentato un form con la funzione di calcolatrice. Si ha la possibilità di inserire dei valori in input, il controllo è in php e non permette l’inserimento di altri caratteri oltre i numeri. L’operatore aritmetico è dato da una select.
Sempre utilizzando Chrome, con cui abbiamo la possibilità di effettuare delle modifiche al codice in locale, dopo aver fatto alcune prove sui due input sono passato ad attaccare l’operatore. La calcolatrice fa uso della funzione eval, questo ci fa venire in mente la possibilità di concatenare un phpinfo() come indicato nelle istruzioni.
Sostituiamo il value con “‘) phpinfo(); (‘”

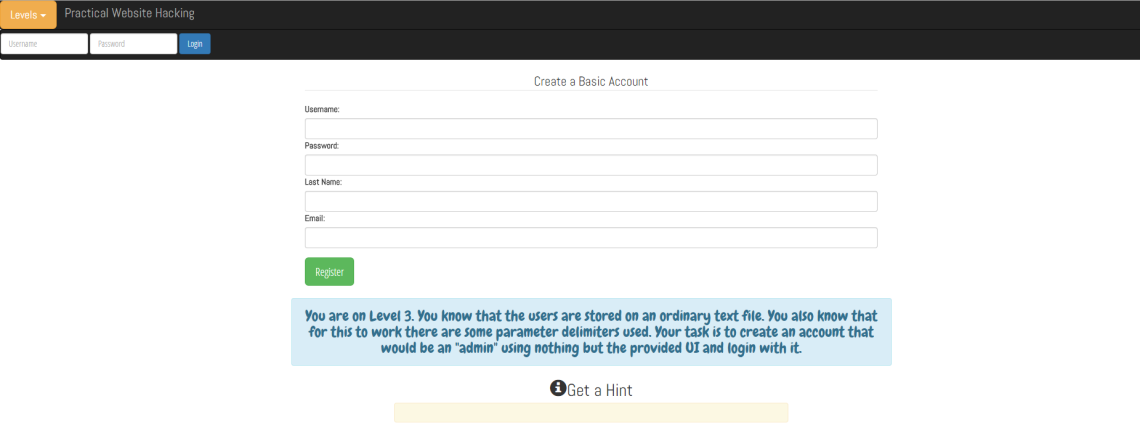
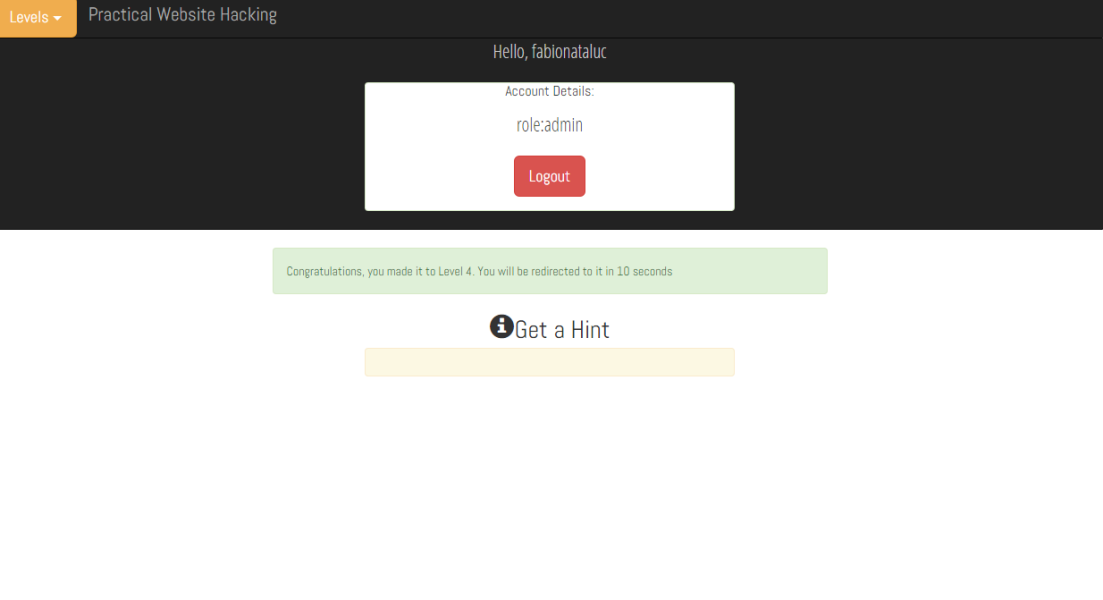
Level 3 – Create a Basic Account

Dal messaggio che ci viene mostrato appare subito evidente che ci troviamo di fronte ad una memorizzazione su file. Ad una struttura tipo:
role:admin;username:fabio
Se proviamo a fare login con un account valido, quando appare la scritta che si è loggati con il ruolo normal (role:normal), si intuisce che il delimitatore di parametro è il :
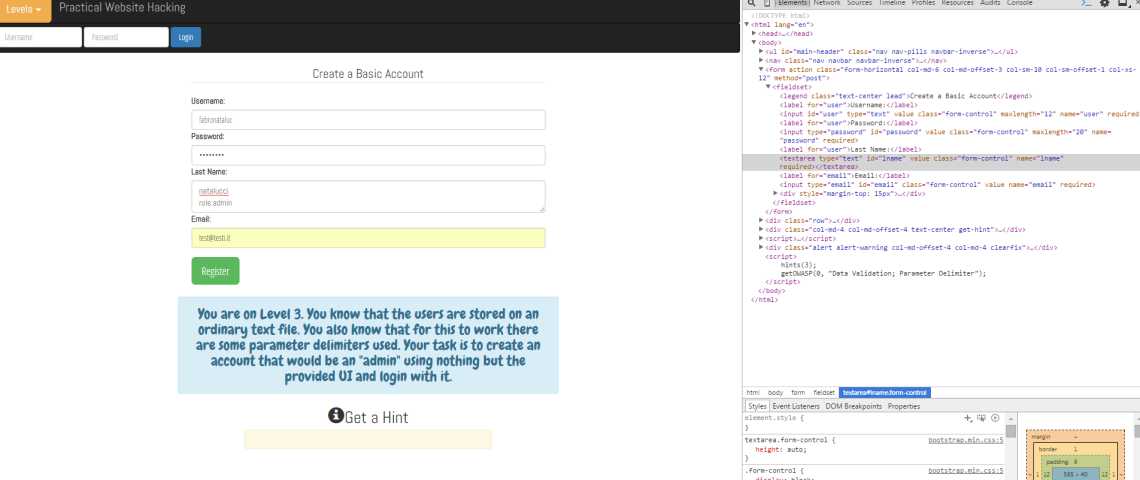
Così ho iniziato a fare un po’ di prove andando a tentativi e provando tutti i campi 1 ad 1. Purtroppo ho dovuto usare l’hit che mi ha suggerito la posizione del campo Role e il delimitatore di colonna il newline (\n).
L’hit ha facilitato di molto l’operazione infatti ho trasformato il campo lastname in un textarea e li ho potuto aggiungere la riga role:admin

Et voilà

Le soluzioni dei prossimi livelli nel prossimo post…
http://ctf.infosecinstitute.com/ctf2/










Comments by Fabio Natalucci
Postfix: come configurare smtp esterno
Perfetto! Sono contento che ti sia stata utile.